Tintico
A responsive landing page for a coffeesshop
Project Overview
Challenge: Tintico, a local coffee shop in London, needs a responsive website design for marketing purposes. To stay competitive and flourish as a business, Tintico must build a strong brand and provide an exceptional experience for their customers. A stronger online presence would help Tintico to stand out and attract more audiences.
Goal: Designing a new, responsive website for Tintico, to create a coherent brand that aligns with the company’s values and desired customer experience.
Deliverables: Website prototype
Team: Self-directed, with feedback from mentor and peers
Role: UX/UI Designer
Tools: Sketch, InVision
Timeline: August 2019, 4 weeks
Empathize
Process: Secondary Research, Primary Research, Research Synthesis
Market Research
In order to better understand the coffeeshop market, first I researched about the market growth, demographics, trends and opportunities. I then researched about Tintico and their business direction. Tintico not only cares about quality of coffee but also the whole experience of coffee shop with its unique atmosphere. Designing a website provides a good opportunity to the customers to know more about the coffee shop before their visit.
Statics
Coffee shop market worths 10.1bn in the UK
People drink 95 million cups of coffee per day
The target market may be students and business workers on their way to work or class for the caffeine kick
54% of coffee consumers are people aged 25- 39
Trends
Customers select coffee shops with convenient location over coffee quality
Social media advertising as the most effective form of marketing for coffee shops
Customer-centric technologies such as order-ahead, free WiFi, and cashless payments
Loyalty points with each purchase of coffee
Challenges
Older people prefer to have coffee at home
Competing with large chain coffee shops
Competitive Analysis
With fast growths of coffee shop market in the UK, competing with franchise chains and other independent shops has become challenging. To better understand where Tintico lies in the market, I searched for the potential competitors that target the same audience as Tintico.
User Interviews
To study customer’s behaviour and learn about their needs and frustrations, I went to Tintico and started interviewing. Customers were asked about how they found Tintico, what their coffee experiences were like, and how their experiences were with using a website or other online tool for finding information about coffee shops. Before conducting the interview, I studied Tintico’s atmosphere, customer’s behaviour and their interaction with staff.
Number of Participants: 7
Gender :3 males and 4 females
Age: 24-36
Empathy Map
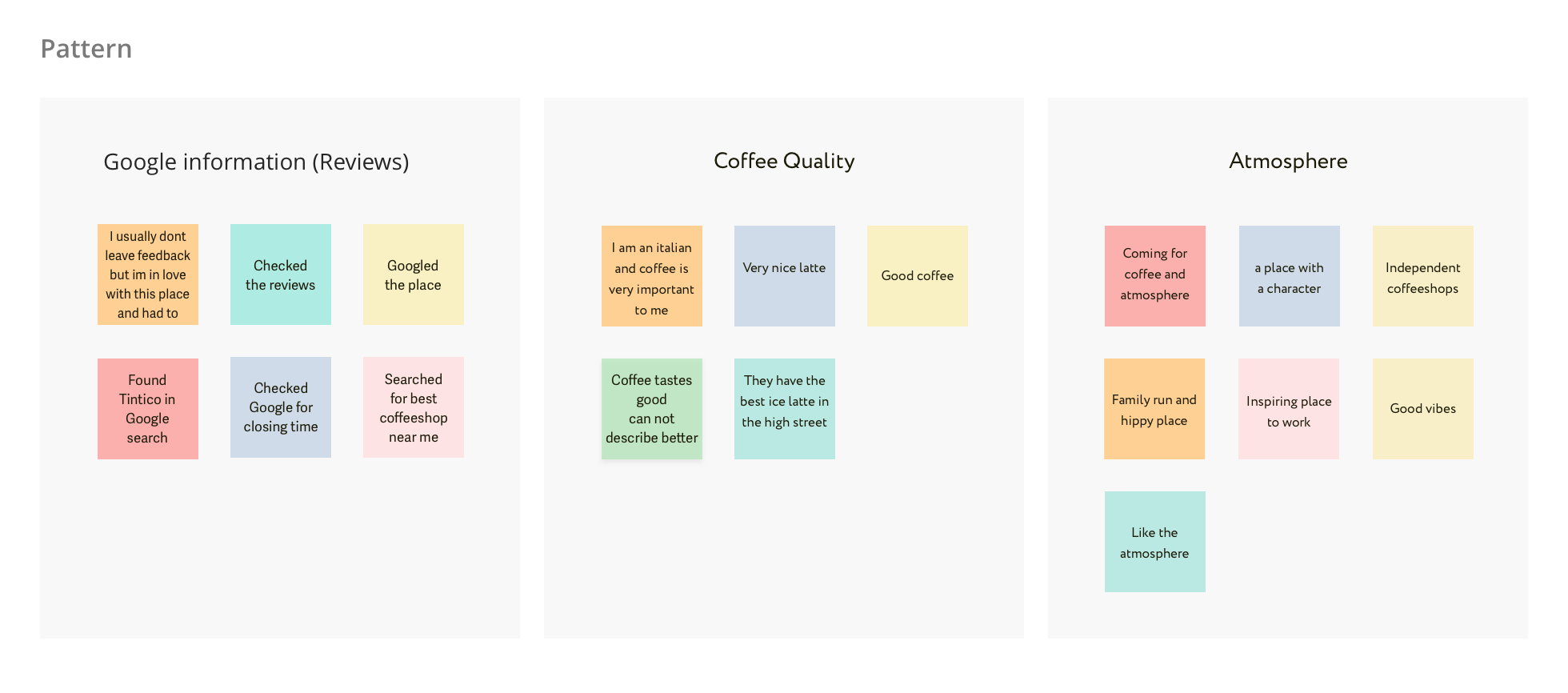
To analyse the data from 1:1 interview, I listened to all the recordings and summarised them for each participants. To analyse the data, I wrote all the comments on post it notes and organised them. Then I looked for patterns in the comments to discover insights and needs.
Insights
Customers go to coffee shops with the best customer feedback
Customers want coffee with great taste
Cosy atmosphere helps people stay productive
Needs
Users need to find reviews of local coffee shops online
Users need to know about the quality of coffee at local coffee shops
Users need to find a place with a pleasant atmosphere
Persona
In the next step, I constructed a persona “Mike” using synthesised research data from empathy map. Mike represents Tintico’s target audience who is a young student and wants to be productive at his work while enjoying his coffee. Knowledge from User persona would help me to set my problem statements in the next step.
Define & Ideate
Process: POV Statements & HMW Questions, Product Roadmap, Sitemap
POVs & HMWs
In this step I generated POV statements using Mike’s insights and needs. These statements helped me to define my design challenge . In order to do that, I created HMW questions to brainstorm ideas for my design challenge in the ideation phase.
Product Roadmap
Next, I used HMW questions to brainstorm ideas and solutions for my design problem, then using these solutions I created the required features for my website design.
Sitemap
I used the primary and secondary research data to create a site map. I sketched a sitemap to show how the information are going to be structured in a way that users can easily navigate throughout the website.
Task Flows & User Flows
I reviewed the user persona, Mike, as well as the roadmap to identify the pathways that people might experience when on Tintico’s website. I sketched task flows for two different scenarios to show the sequential steps that users take to complete each tasks. creating a site map and task flows helped me to identify any challenge areas before moving on to wireframing and prototypes.
I also sketched user flows to visualise the different routes and actions that users might take to complete their goals. To do this, I set three scenarios and showed the pathways that my persona might take for each scenario. User flow helped me to identify the different pathways that users might experience while exploring Tintico.
Interaction Design
Process: User Flow & Task Flow, Lo-fid Sketches, Mid fid Wireframes
Low Fidelity Sketches
I studied the sitemap, user flows as well as findings from user research to get ideas how to design the website. I started by some rough sketches with pen and paper to show the basic design of each pages. The advantage of this step is that sketching with pen and paper is very quick and it is easy to try different ideas and get any feedback. I sketched 4 pages of Homepage, About, Menu, Meet the Team and Visit Us.
Mid Fidelity Wireframes
Next, using my rough sketches I created responsive mid-fidelity wireframes using Sketch for desktop, mobile and tablet versions.
Prototype & Test
Process: Mid Fidelity Prototype & Usability Testing, Affinity map, Adjustment & Revision
Mid Fidelity Wireframes Prototype
For the usability testing, I started prototyping the mid fidelity wireframes in InVision. Usability testing at this stage was mainly done to find out how users navigate through out the website with out focusing on UI design, and it is much easier to iterate at this earlier stage before moving to high fidelity.
Usability Testing
To discover areas of frustration and pain points, in the interaction design, I asked users to share feedback on the overall layout and basic interface design of the screens, and I gave them some tasks to complete. conducted usability testing in the local cafe, and I used screen recording to evaluate the results.
PARTICIPANTS
5 in total, 3 females and 2 males
Age: 22-40
TEST OBJECTIVES
To observe how participants interact with Tintico’s website
To test if users can easily navigate throughout the website
Determine how long it takes for the user to complete each task
Identifying user frustration and confusion in any steps
USER TASKS
Find out the Menu
Find out about Tintico’s story
Find out about Tintico’s location and opening hours
Find out about their new branch
Affinity Map
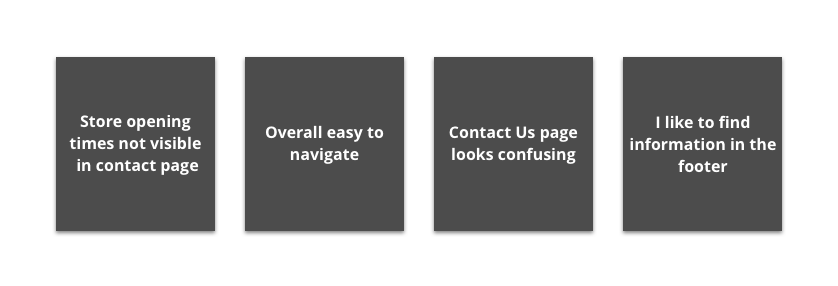
I created an affinity map to organise the user’s feedback and synthesised the research data in order to iterate the design. The results showed that slight changes were needed in the navigation menu as well as contact us page.
Overall based on the feedback I had from the users, I learned that simplicity is very important in the design, and users can get confused very quickly if the contents are not well structured.
User Interface Design
Process: Style Tile & Branding, High fidelity Wireframes & Prototype, Iteration
Style Tile & Branding
For this project, I chose not to rebrand and work with existing company’s logo since the coffeeshop is quite new and they want to keep the logo for branding. To choose a colour palette and a typefaces, I had to review what colour they are using in the shop as well as their logo. I also thought about brand attributes in order to match all the UI components. To do this, I created a mood board and searched for colours, typefaces, pictures, and any other UI elements that I need for the design.
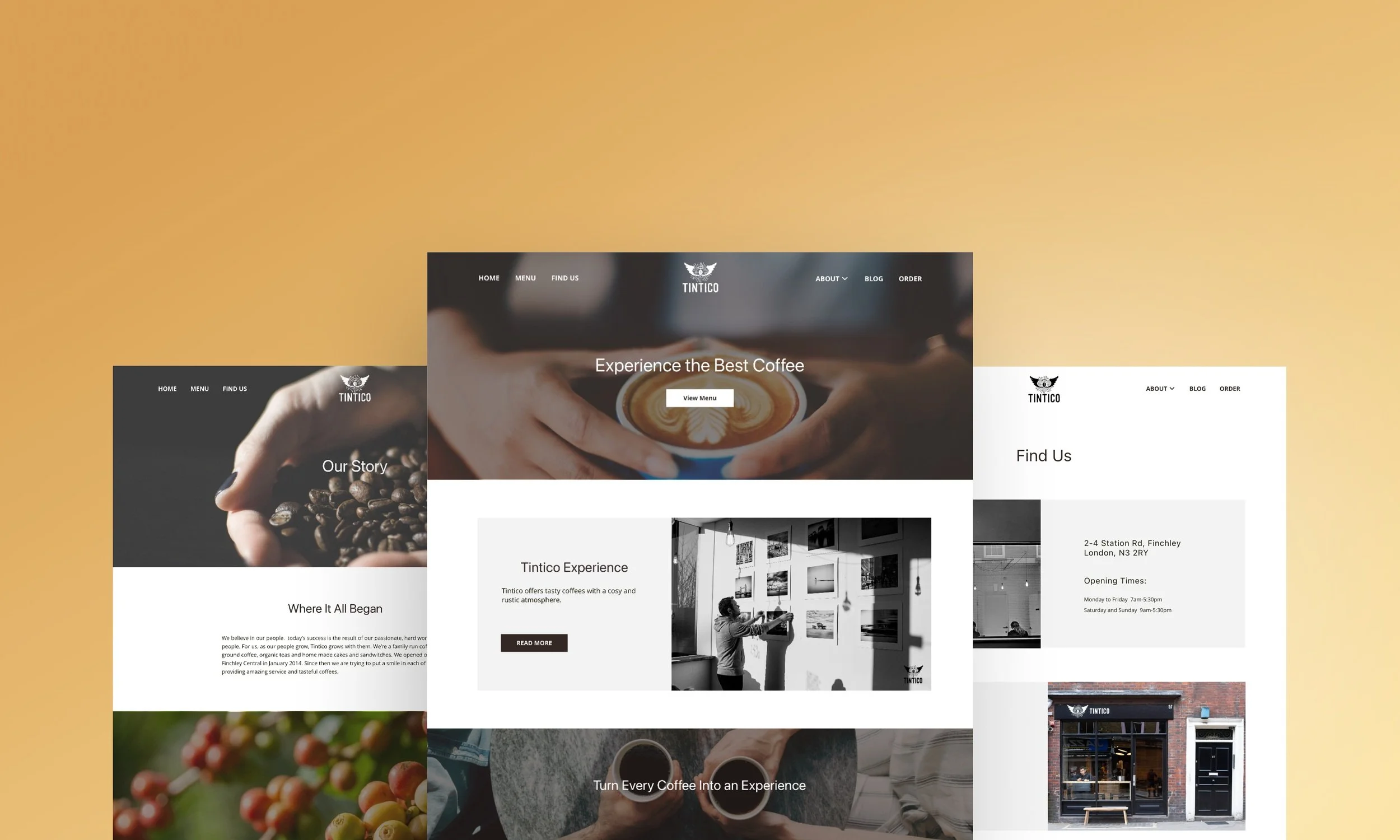
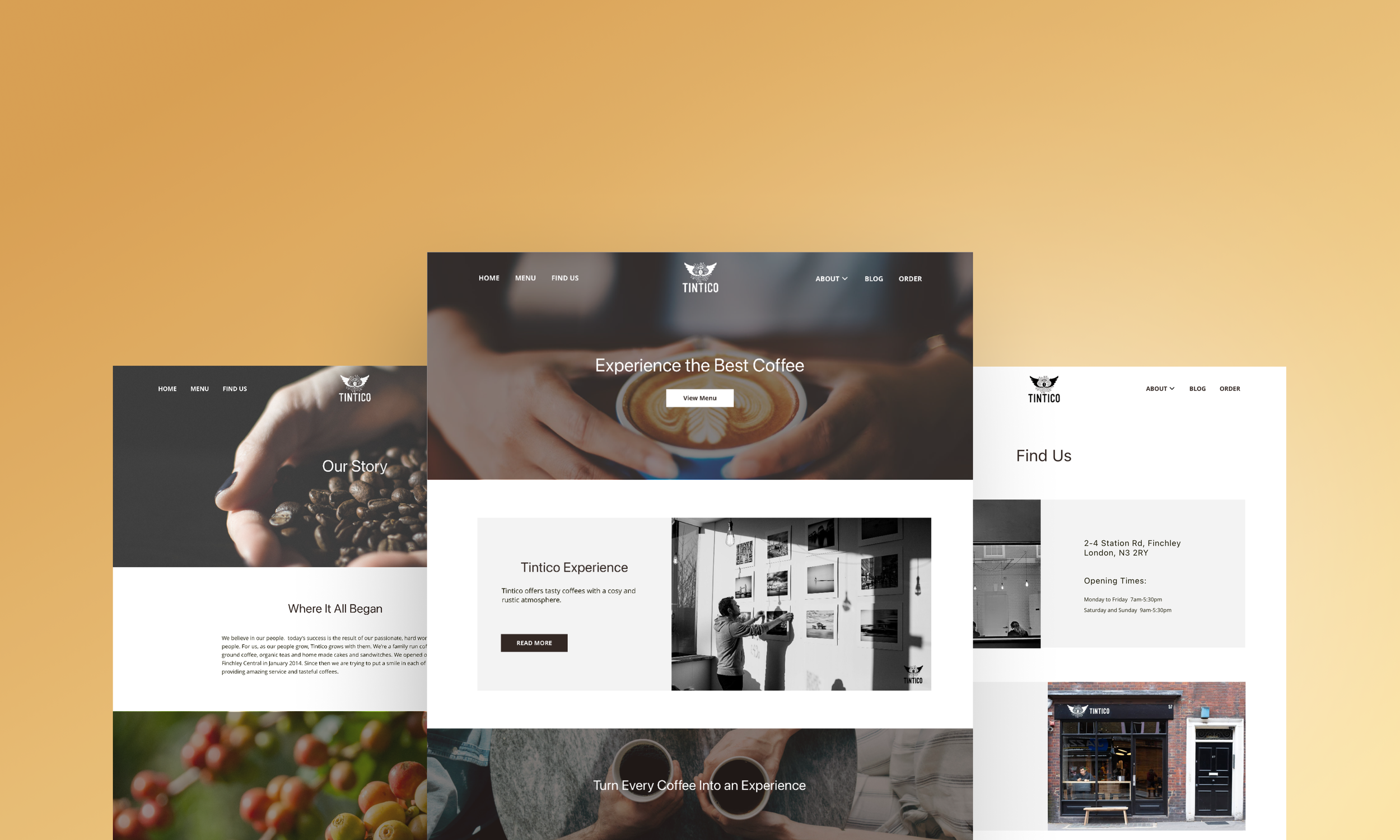
High Fidelity Wireframes & Prototype
In the final step, I applied all the required UI components from the style tile on the mid- wireframes to give a polished look to the website. The wireframes were prototyped in InVision in order to be ready to present to the stakeholders.
Reflections & Future Steps
This project was mainly built for the marketing purposes targeting different audiences. From this capstone I mainly learned how to do proper user research and learn from the users. Other takeaways are including gaining skills in wireframing and creating a responsive website design.
Nest steps will be:
Further usability testing and iteration
launching the website